Basic CSS-Template for Anki
Posted on September 19, 2018 | Reading time 2 minutes- I present a small and basic Anki CSS template, which covers the basic styles included with Anki
- This template supports night mode and Anki web
Motivation
The basic Anki template just centers text. It leaves background, lists, code snippets etc. to the browser. This creates some issues, for instance lists tend to look out of place, and some stuff might just look out of place. I’ve created a small template, which implements some basic styles beyond just centered text. Here is a small outline of features:
- A light background and no colors create a distraction free environment
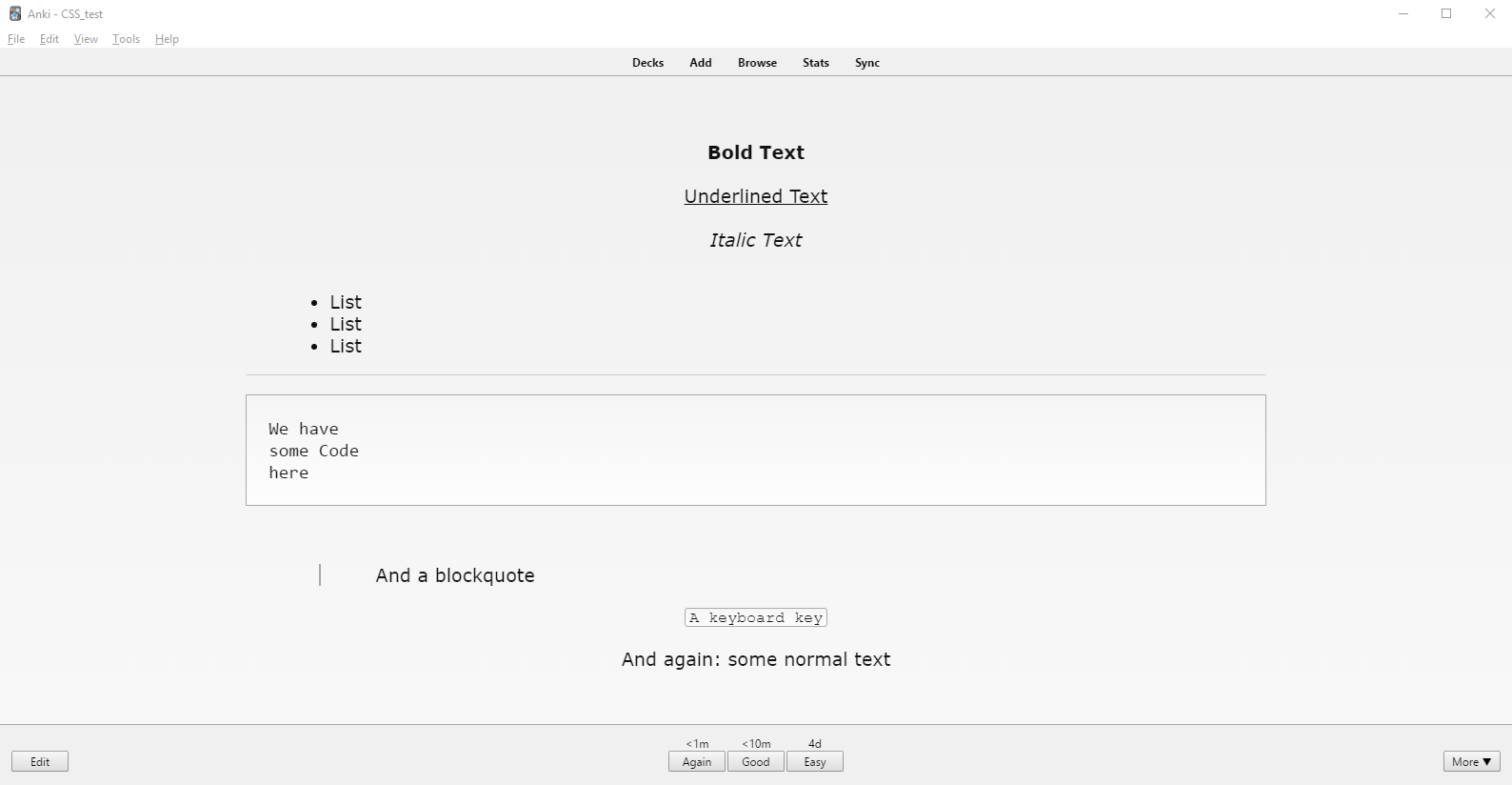
- On large screens, the content “stays” in the center
- Code listings and lists are aligned to the left, so that indentation becomes useful again
- Support for blockquote, code, pre and hr tags
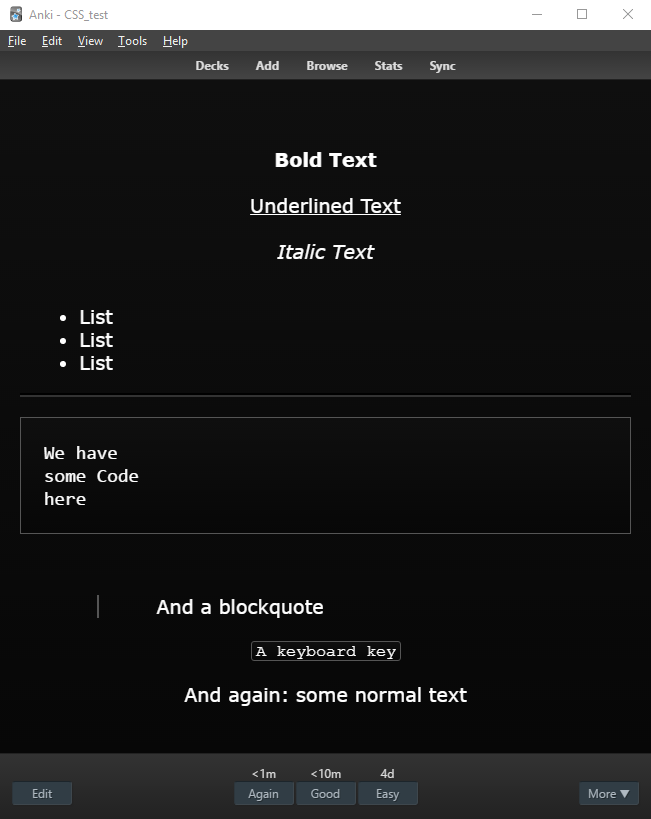
- Support for the night mode add-on
- Support for vanilla card templates without altering the HTML code
Do you have feature requests, feedback or questions? Leave them in the comments at the end of the page
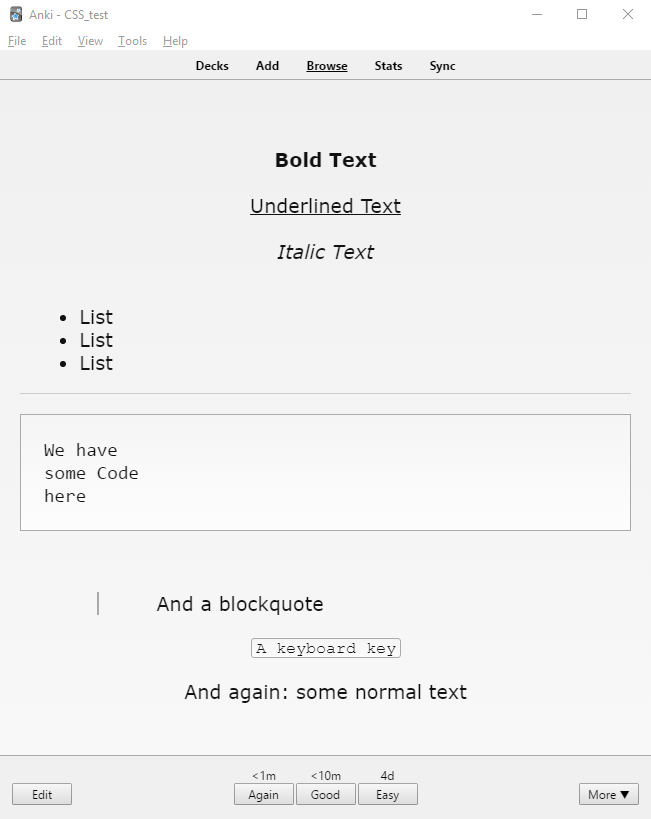
Screenshots
Installation
Head over to the GitHub Repository and download the file output/_base.css (direct link), and place it in your collection.media-folder.
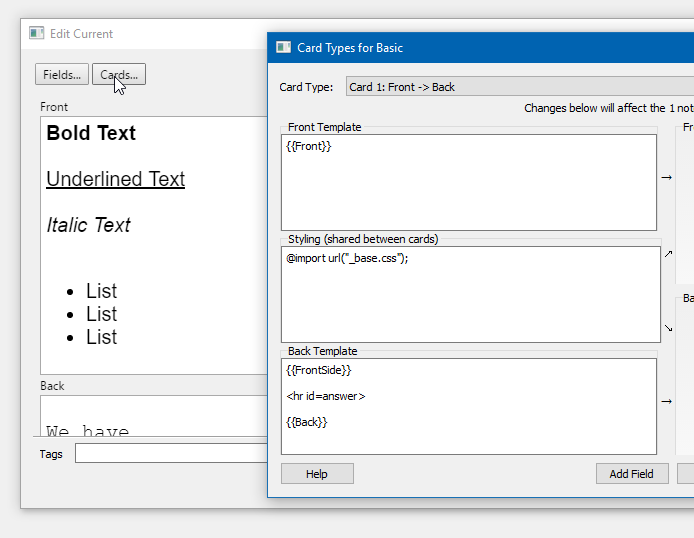
Now, inside Anki, open the card editor, and click the Cards button. Replace/Insert @import url("_base.css"); into the Styling field, and the template will load right away.
To add lists and “advanced” elements in Anki, you’ll need an add-on, for instance Mini Format Pack.
Planned features
- Support for cloze-elements
- Restyle inputs/
type-fields - Styles for images/audio
If you have feature requests, that might also be useful for others, please don’t hesitate to contact (for instance via the comments below).